Creating Xcode Projects
The first step to creating a SwiftUI app is to create a project in Xcode. This section walks you through creating your first Xcode project.
Step 1: Choose a Project Template
In Xcode choose File > New > Project to create a new project. The New Project Assistant opens.

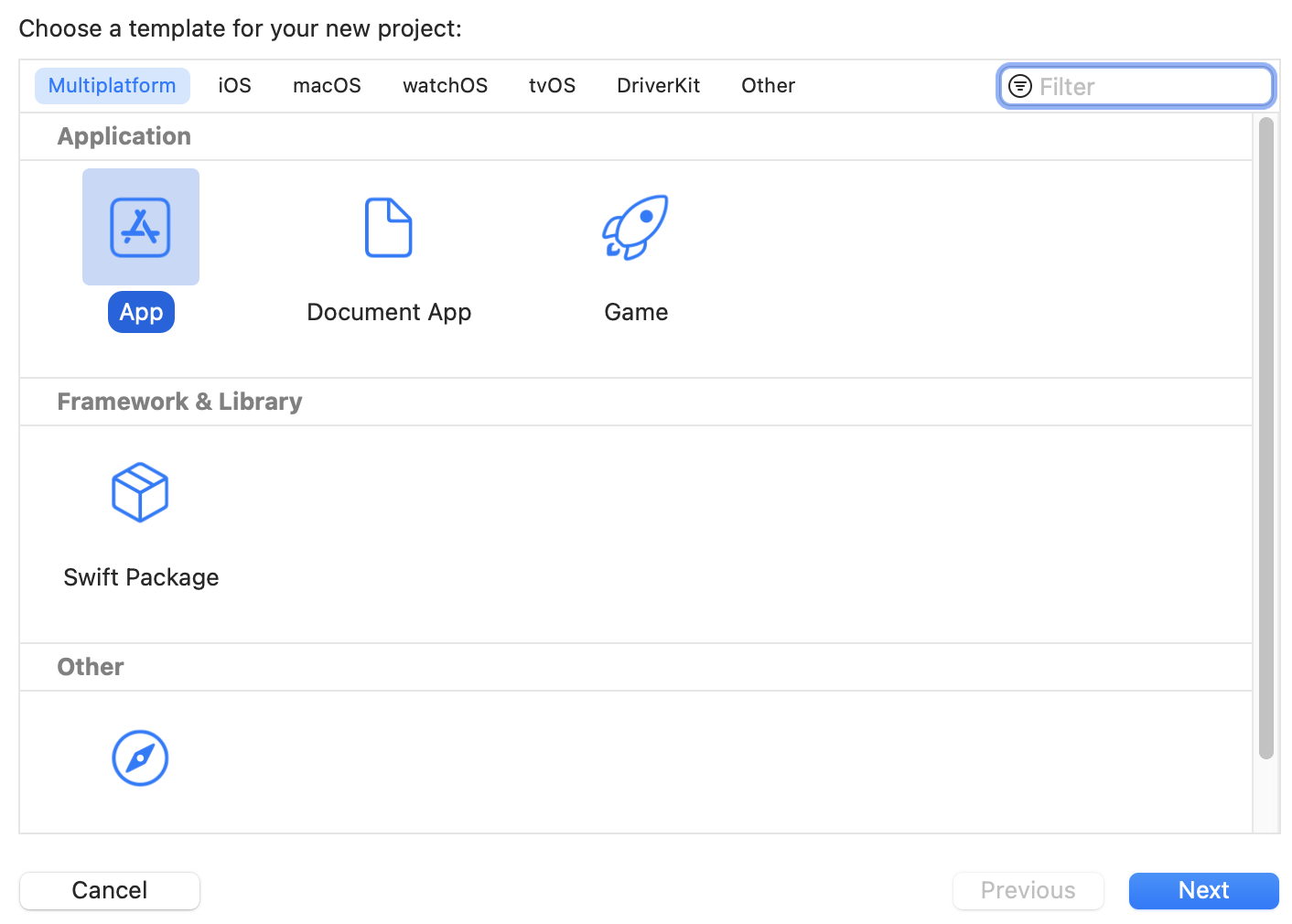
The first step in choosing a project template. At the top of the New Project Assistant are a series of buttons representing the various platforms. The Multiplatform section is for creating SwiftUI apps that run on iOS and Mac. Selecting a platform shows the available projects you can create for that platform. You’re going to be creating application projects in this guide.
If you click on Multiplatform, iOS, and Mac, you will see each of these platforms has App and Document App templates to choose from. The Document App template is for creating apps that let people create documents to share with other people, such as text editors, spreadsheets, and video editors. The App template is for creating any other type of app.
Click on the Mulitplatform button at the top of the New Project Assistant. Select the App template and click the Next button.
Step 2: Choose Project Options
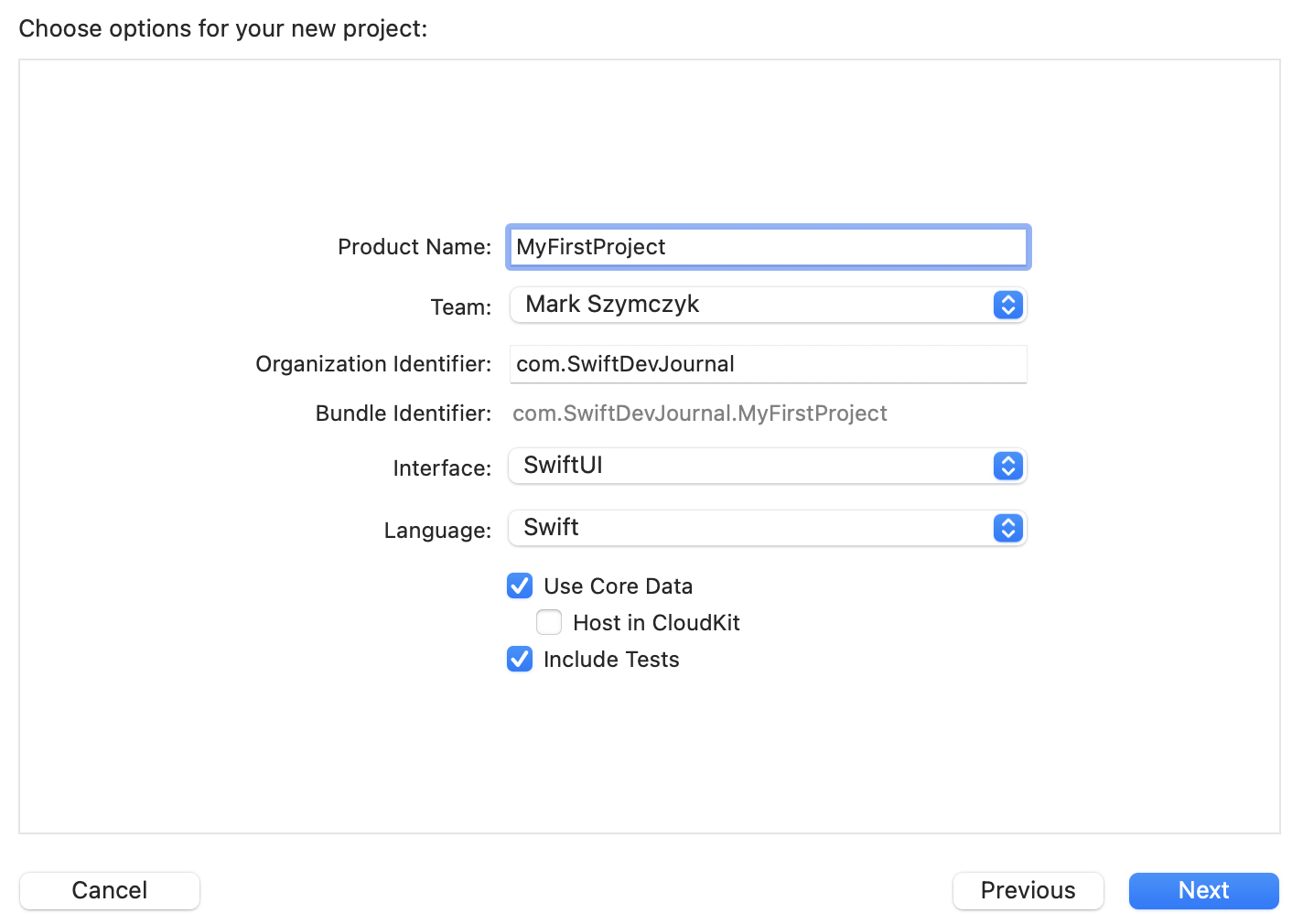
After clicking the Next button, it’s time to choose project options.

SwiftUI projects have the following options:
- Product name
- Team
- Organization identifier
- Interface
- Language
- Use Core Data
- Include tests
Some of these project options may not be available in your version of Xcode. The options depend on the version of Xcode and the type of project you create.
After choosing the project options, click the Next button to move on to the final step.
Product Name
The product name is the project name as well as the app name. Enter the name of the project in the Product Name text field.
Team
The Team menu lets you choose a development team. It’s used for code signing and other things related to putting your app on the App Store.
If you have a paid Apple developer account, there should be a menu item for you to choose. Choose None if there are no other items in the Team menu.
Organization Identifier
Enter an identifier for your organization in the Organization Identifier text field. The identifier takes the following form:
com.CompanyName
Where CompanyName is the name of your organization. If you have no organization, you can use your name. There should be no spaces in the organization identifier.
Interface
Choose SwiftUI from the Interface menu to use SwiftUI for your app. If you do not see an Interface menu, the project will use SwiftUI.
You may see a Life Cycle menu in your version of Xcode. Choose SwiftUI App from that menu to use the SwiftUI app life cycle.
Language
Choose Swift from the Language menu. SwiftUI uses Swift, which doesn’t give you a language choice.
Use Core Data
The Use Core Data checkbox determines whether or not to use Core Data to store data in your app. Core Data is not for beginners so you will deselect this checkbox when starting to write SwiftUI apps.
Include Tests
Selecting the Include Tests adds unit testing targets to the project. This guide does not cover unit testing, but it does no harm to include tests. Having unit test targets will not make your app bigger or run slower.
Step 3: Choose a Location to Save
The last step is to choose a location to save your project. Click the Create button to finish creating the project.
You should see a checkbox to create a git repository for the project. Creating a git repository will place your project under version control. Creating a git repository is your choice. If you want to know more about version control, I have a book about it.
The Project Contents
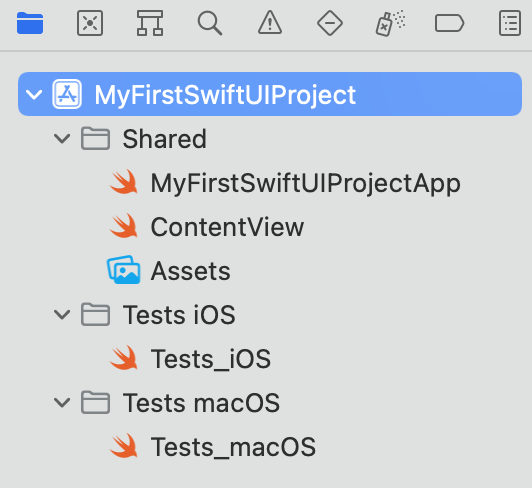
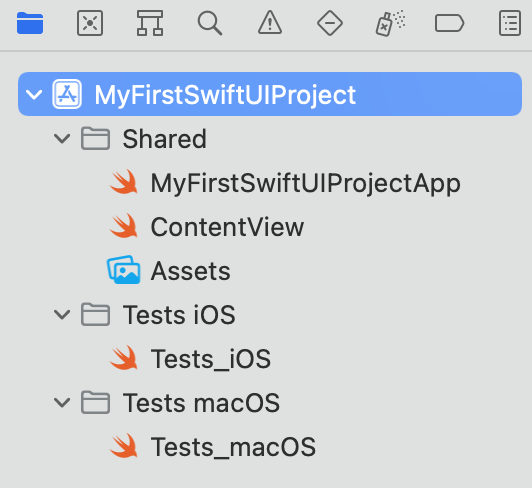
The following screenshot shows the initial files for a multiplatform app project:

The most interesting file is the ContentView file. It contains the SwiftUI view.
The Assets folder is where you place icons and any other graphics your app needs.
Adding Files to the Project
If you are making a really simple app, you can stick with the files Xcode creates when you create a new project. But eventually you’re going to add new files to your project.
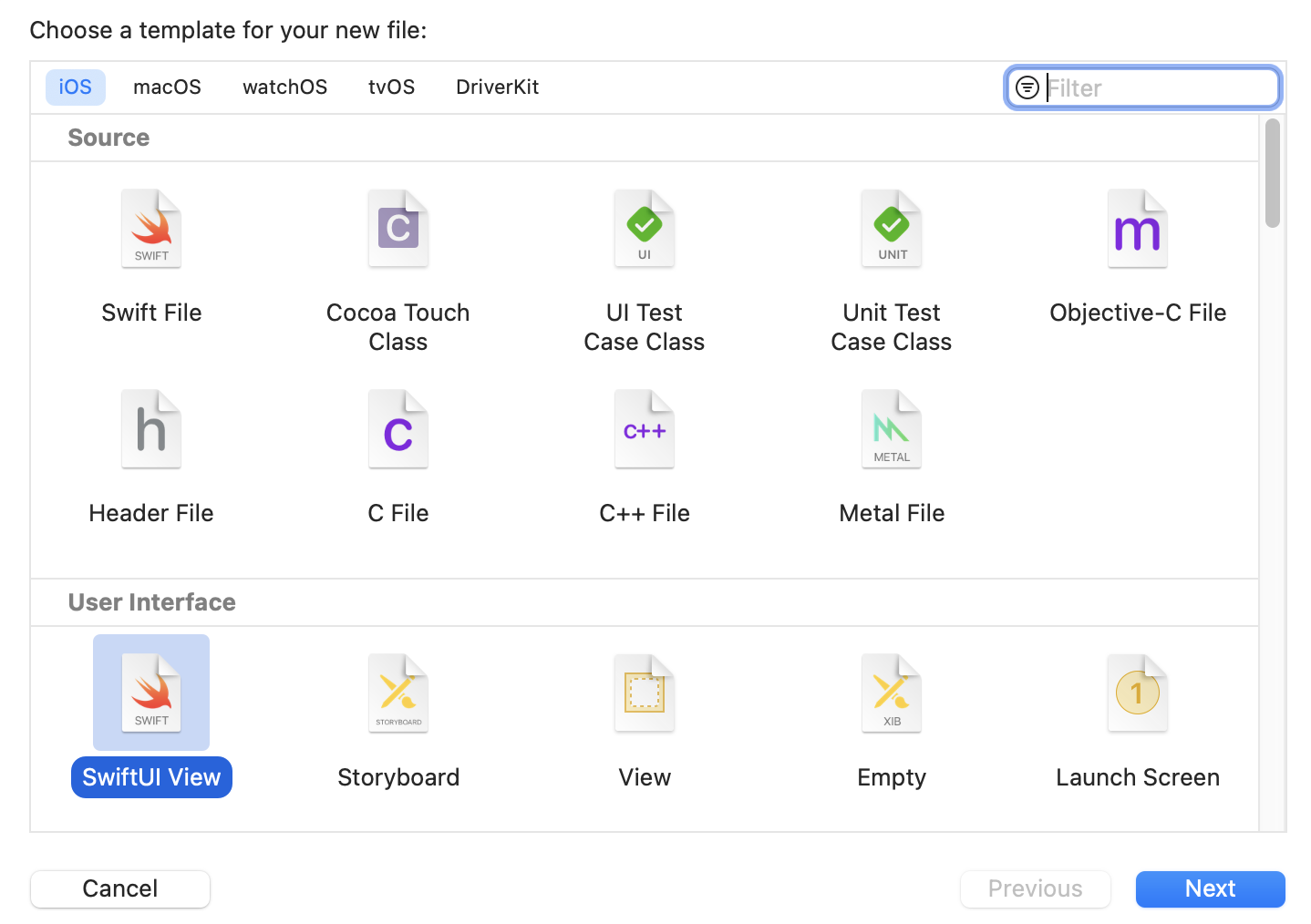
Choose File > New > File or hold down the Command key and press N to create a new file and add it to your project. When you tell Xcode to create a file, the New File Assistant opens.

When creating SwiftUI apps, the two files you are most likely to create are Swift files and SwiftUI views. Swift files and SwiftUI view files are the same on iOS and Mac. Click the Next button to move to the next step.

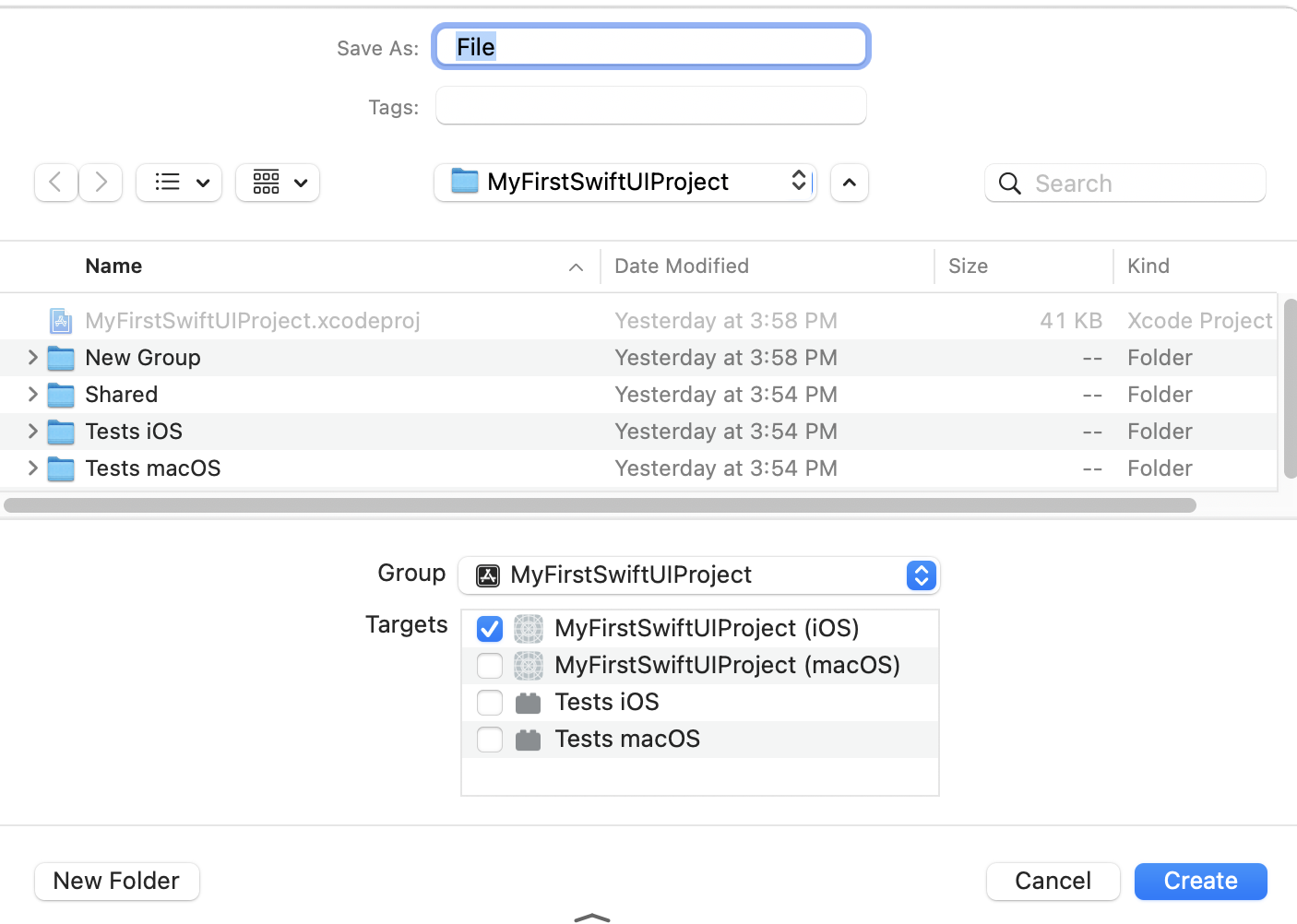
Choose a location to save the file and click the Create button to finish creating the file.
In the screenshot you will see a list of targets to add the target. This target list is important if you’re developing a multiplatform SwiftUI. You have to decide if you want the file to be part of the iOS app, the Mac app, or both. The only files that should be added to unit test targets are unit test case classes and UI test case classes.
If you make a mistake with target membership, select the file from the project navigator on the left side of the project window. Open the file inspector on the right side of the project window by choosing View > Inspectors > File. The file inspector has target membership checkboxes for you to either add a file to a target or remove a file from a target.
Adding a Group to the Project Navigator
Let’s take another look at the project navigator screenshot for a newly created project.

The folders inside the project file are examples of Xcode groups. The Shared folder contains files that will be used in both the iOS and Mac apps in a multiplatform app. The two Tests folder hold files for the test targets, which are usually unit test class files.
You may want to add your own groups to keep your project files organized. If you are developing a multiplatform SwiftUI app, you will need iOS and Mac groups to store files that belong to only one of the app targets. You may want to create a Views group to store your SwiftUI views or a Networking group to store your networking code.
To add a group, select the parent file from the project navigator on the left side of the project window, hold down the Control key, click, and choose New Group. If you were adding iOS and Mac groups, you would select the project file as the parent. If you were adding a Networking folder, you would select the Shared folder.
If the group you create is in the wrong position, drag it to the desired location.
Build and Run the Project
Either click the Run (Play) button in the project window toolbar or choose Product > Run to build and run your project.
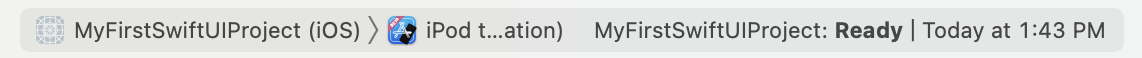
Multiplatform SwiftUI apps have two app targets, iOS and Mac, so you must choose the app you want to run. There is a jump bar in the project window toolbar.

Click on the left item in the jump bar to choose the app to run. iOS apps require you to make a second decision. Do you want to run the app in the simulator or on an iOS device? Click on the right jump bar item and choose a simulator or connect an iOS device to your Mac and choose the device.